Content organisation and design



Understanding a product completely, allows the content to be designed in the most optimal way.
The MinterEllison site was specifically designed to allow flexibility when creating pages. Standard templates enable non-designers to load content that complies with branding and style guidelines, an empty template allows me to design the more bespoke pages. The MinterEllison Annual Reports of both 2017 and 2018 are an example of not only content design, but also of process design that allowed multiple disciplines to work in parallel with each other.
With page flexibility a requirement of our website design, wireframes enable the ability to talk to how a visitor might read this document. I had success in convincing management that the first page should be more than a table of contents, and was able to introduce some snapshot information and image carousels. The aim in both reports is to provide an overview for any visitor who chose not to proceed past the first page.
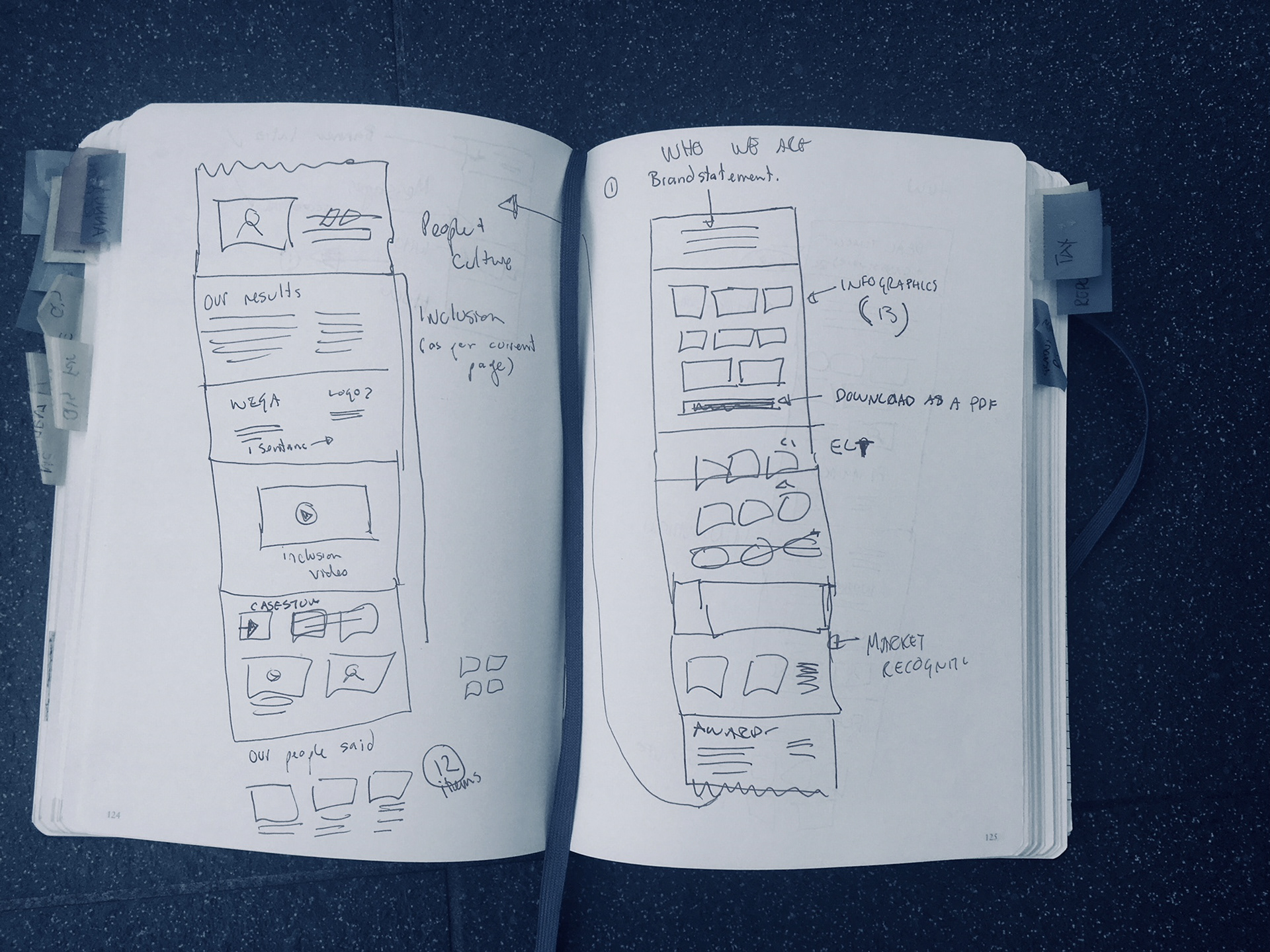
Content, messaging and priority is developed by the editorial team. I then sit with the lead editor and work through what volume, priority and goals we had to work with. Notes are sketched into rough wireframes during this stage to help the lead editor start to see how the content will look and work together.
Once the rough wireframes are complete they are then formalised. Sketch is my preferred tool for quick wireframes, and I have created a library of our websites modules that give an accurate indication to size. The wireframes are shared with the lead editor and the design team who will be creating imagery. Refinement occurs at this stage.
After finalisation of wireframes, content producers preparing and get sign off on content, designers work on the look and feel, photography, and vector imagery, while the web team were able to start creating web pages with empty modules.
Our final step is content upload. Editors used the empty shell to load content and the web team works with the designers on branding.
The content design and finalised wireframes enable a parallel workflow in a way that each parallel knows how their piece fits.












